Mon case-study
Tout d'abord
C’est la réalisation d'un projet, le projet INPUT OUTPUT lire et communiquer sur l'écran il fallait donc regarder une vidéo de de la conférence et en faire un résumé personnel puis collectif, ensuite la problématique était donc de créer un site internet d'information mettant en exergue le résumé et les enseignements apprise dans la vidéo de la conférence en exploitant toutes les compétences acquises.
J’ai donc regarder une partie de chaque conférence de la liste afin de vite me faire une idée de celles qui pourraient me convaincre. J’en ai sélectionné quelque une, du coup j’ai regardé ces conférences au plus près et au final celle que j'ai choisi est celle de Jeremy Keith « In And Out Of Style ».

Résumé et groupes
Tout d’abord j’ai bien pris connaissance de la vidéo à traiter, j’ai fait de multiples recherches sur internet aussi bien sur le conférencier que sur la conférence Ce n'est qu'ensuite que j’ai élaboré mon résumé personnel [lien Ma réflexion].
Le briefing parlait d'un travail de groupe, nous avions donc formé des groupes en fonction du choix de la conférence commune, le nôtre était la conférence de Jeremy Keith « In And Out Of Style ».
Nous y mettions nos idées et nos notes personnelles sur la conférence à l’aide d’un google doc que nous avions créé, Puis aprè avoir fixé un rendez à l'école mes camarades et moi avions rédigé un résumé collectif de la conférence, ensuite nous avions réalisé le markdown de celui-ci.

Moodboard et logo
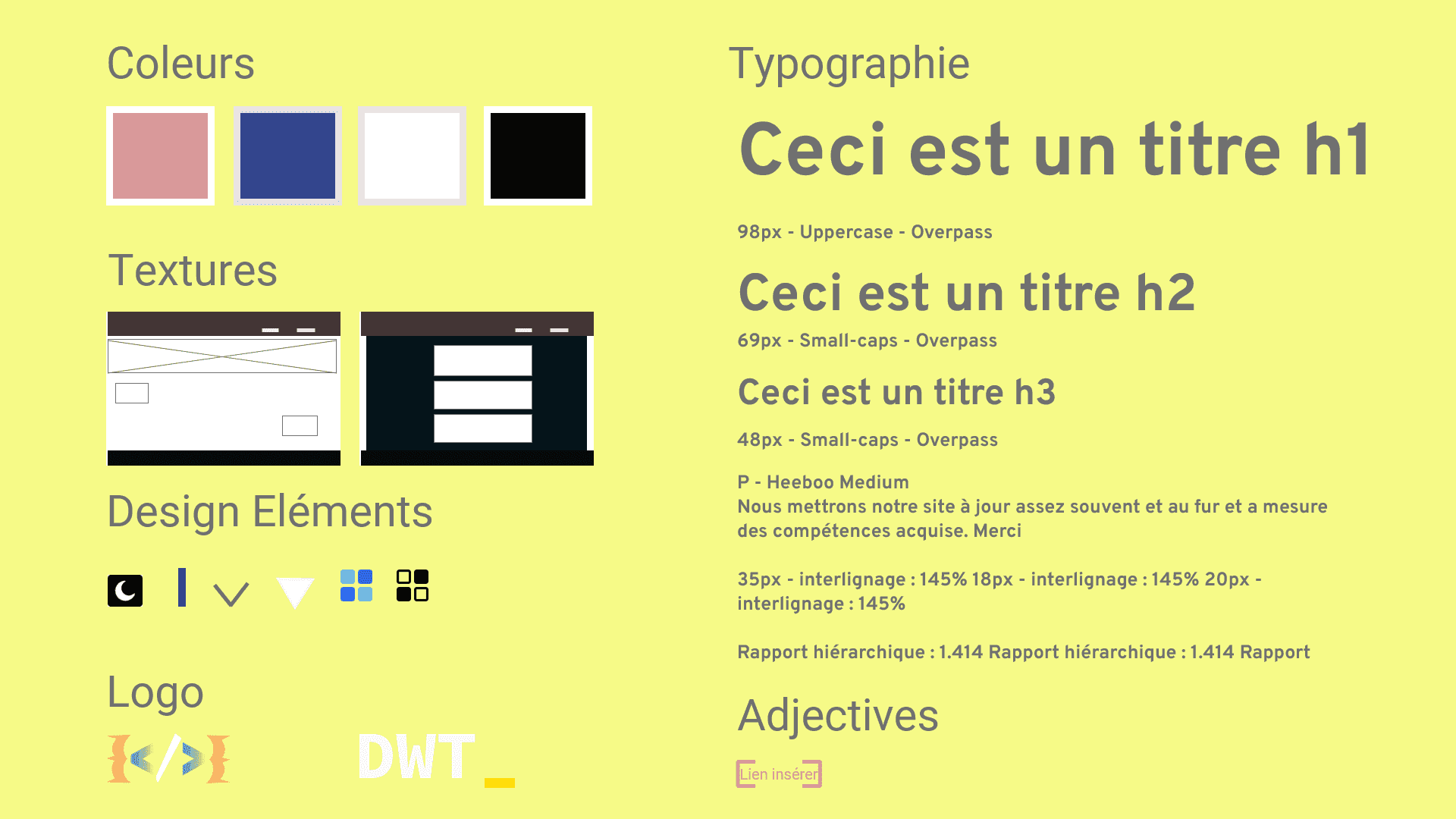
Après avoir fini l'élaboration du google doc ( résumé personnel et collectif ) il fallait que je réfléchisse à la mise en place du site internet. Pour trouver des idées, j’ai fait des recherches graphiques,d’exemples de site web, élaboré certains plans que j’ai tout agencé en [moodboard].
Ensuite je me suis mis a pensé mon logo qui viendra traduire graphiquement le contenu de ma conférence choisi; j’ai fait des dessins papier, puis je l’ai réalisé avec illustrator.

wireframes et prototype interactif (XD)
Grâce à toutes les recherches entreprises et au retour des professeurs, Il fallait donc déjà penser comment mon site devrait fonctionner, comment il serait agencé et structuré, s’il allait répondre aux attentes du public.
J’ai donc tout d'abord créer des wireframes papier que j’ai [testé] auprès de mes camarades puis à porté des corrections nécessaires. tel que la navigation, l'accès au différentes parties du site vu le grand nombre d’informations qu’il contient.
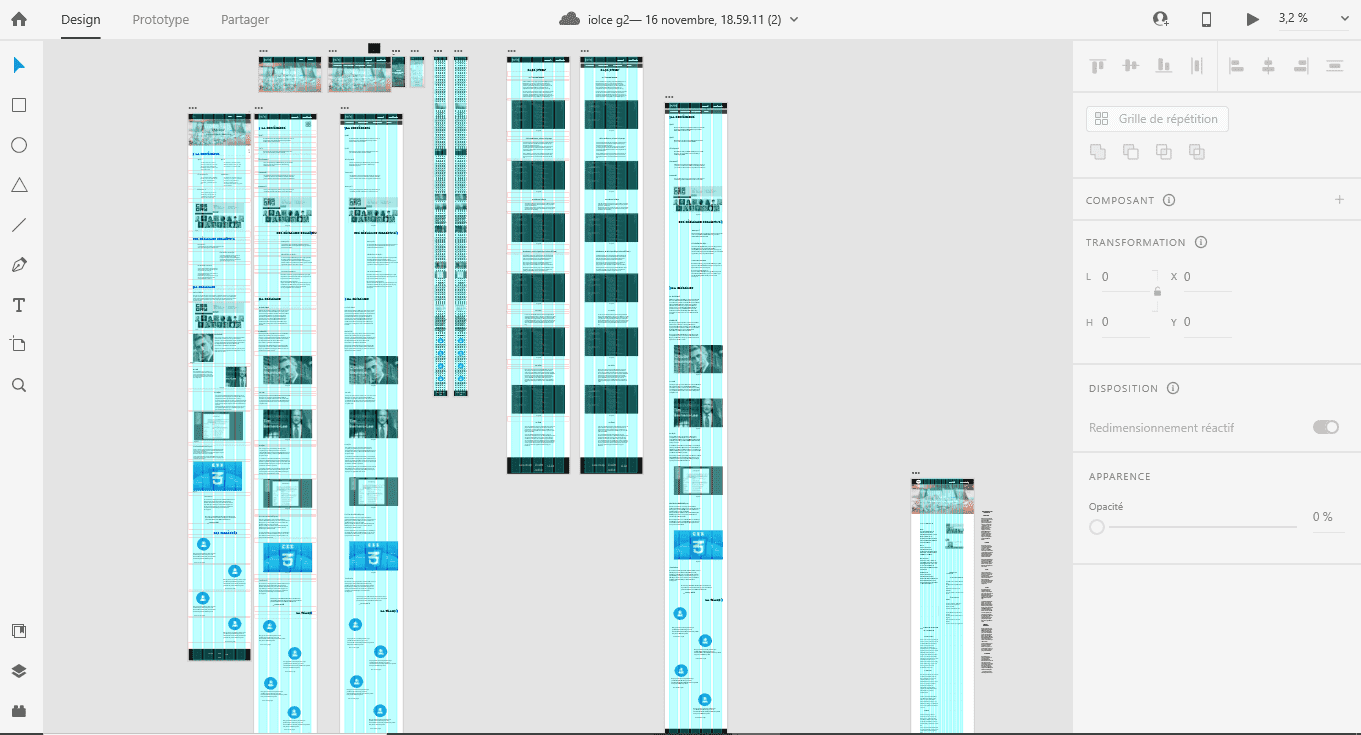
Passez à l'étape supérieure c'est-à- dire la création de [prototypes interactif] à l’aide du logiciel adobe xd j’ai commencé à élaborer les premiers esquis, la mise en place des grilles et l'élaboration des différentes pages. Après de nombreux retours des professeurs il fallait déjà penser au code.

Le code
Le code n'a pas été très évident pour moi au départ étant donné qu'il fallait réaliser ce site avec un affichage en grille; c'était là ma première implémentation des grilles sur un site web.
J’ai tout d’abord commencé par la version mobile du site web, ensuite tablette et puis destop. Grâce aux enseignements, aux slides, mes recherches et à ma détermination, j'ai pu au fur et à mesure comprendre et l'améliorer.
C'est ainsi qu'après quelques jours de code mon site web était finalement prêt à être présenté devant les jury.

La video
Nous avions aussi comme objectif d’effectuer une vidéo «Dynamique et motivante », représentant notre travail. Tout au long de l’atelier j’ai fait des prises vidéos et photos de mes camarades et de moi en train de travailler et Grâce à l’exercice de montage vidéo commencé en tout début d’année j’ai pu avoir les éléments et les bases nécessaire pour la réalisation de ma vidéo d’atelier.
J’ai choisi au préalable la musique sur Artlist.io, Et une fois le montage terminé j’ai fait quelques retouches et ma vidéo était fin prête.
Découvrez la vidéo de présentation
En conclusion
Grâce aux compétences acquises, et aux slides j’ai pu mener ce projet a terme, finalement j’ai beaucoup appris lors de la réalisation de ce projet; il m’aura permis d’appliquer un menu burger, un dark mode et de mettre en valeur une grille css et bien plus.
Ça n'a pas été du tout facile et maintenant le résultat est là, un site internet intégré avec les css grid, des éléments en plus, par rapport à mon premier site hello world ce qui montre une évolution des compétences acquises.
J’ai rencontré de nombreux problèmes durant la réalisation de ce projet aussi bien organisationnelle que compétences, ceci m’a permis de bien évoluer et d'apprendre davantage afin que les prochains projets soient beaucoup plus meilleurs.
